Team : Akhil Oswal, Pranav Nair, Kaylin Broussard, Jeremy Philipp
My Role : Interface flows, UI Design
Tools Used : Adobe XD, Autodesk VRED
Brief: To design a device that makes cooking more fun. The aim was to learn prototyping tools and experiment with designing an interface without much research, and to design a interface for a physical product (not a smartphone or computer)
- Deciding what to cook is troublesome
- Looking up recipes constantly can be cumbersome
- Food preparation is tedious
- Measuring ingredients takes too long
- Kitchen equipment takes up a lot of space
- Looking up recipes constantly can be cumbersome
- Food preparation is tedious
- Measuring ingredients takes too long
- Kitchen equipment takes up a lot of space
We started developing initial ideas for extending the functionality of a cutting board with quick access to measurements, and a recipe engine.
- Digital display, to browse recipes, show steps etc.
- Cutting surface
- Integrated scales and removable ingredient bins
- Durable and modular, as people may use multiple types of cutting boards
- Easy to clean
- Entertainment, to be available while food is being cook
- Cutting surface
- Integrated scales and removable ingredient bins
- Durable and modular, as people may use multiple types of cutting boards
- Easy to clean
- Entertainment, to be available while food is being cook
Quick sketches for concept directions :
Based on these sketches, we created a mock-up for the physical device.
And created a quick user-flow for a cooking session.
Based on feedback from peers, we decided to switch to a more traditional screen aspect ratio of 16:10 to be able to present video content better, as well as increase screen size for greater visibility across the kitchen.
We then created a 3D model for the cutting board and screen based on our decisions so far.
We then created a prototype for the interface screens on Adobe XD.
We decided to explore two common user pathways to dive deep :
1) Choosing a recipe and going through a cooking process, and watching a Hulu show along the way.
2) Using the voice assistant to get tips on food preparation.
Please take a look at some of the screens below:
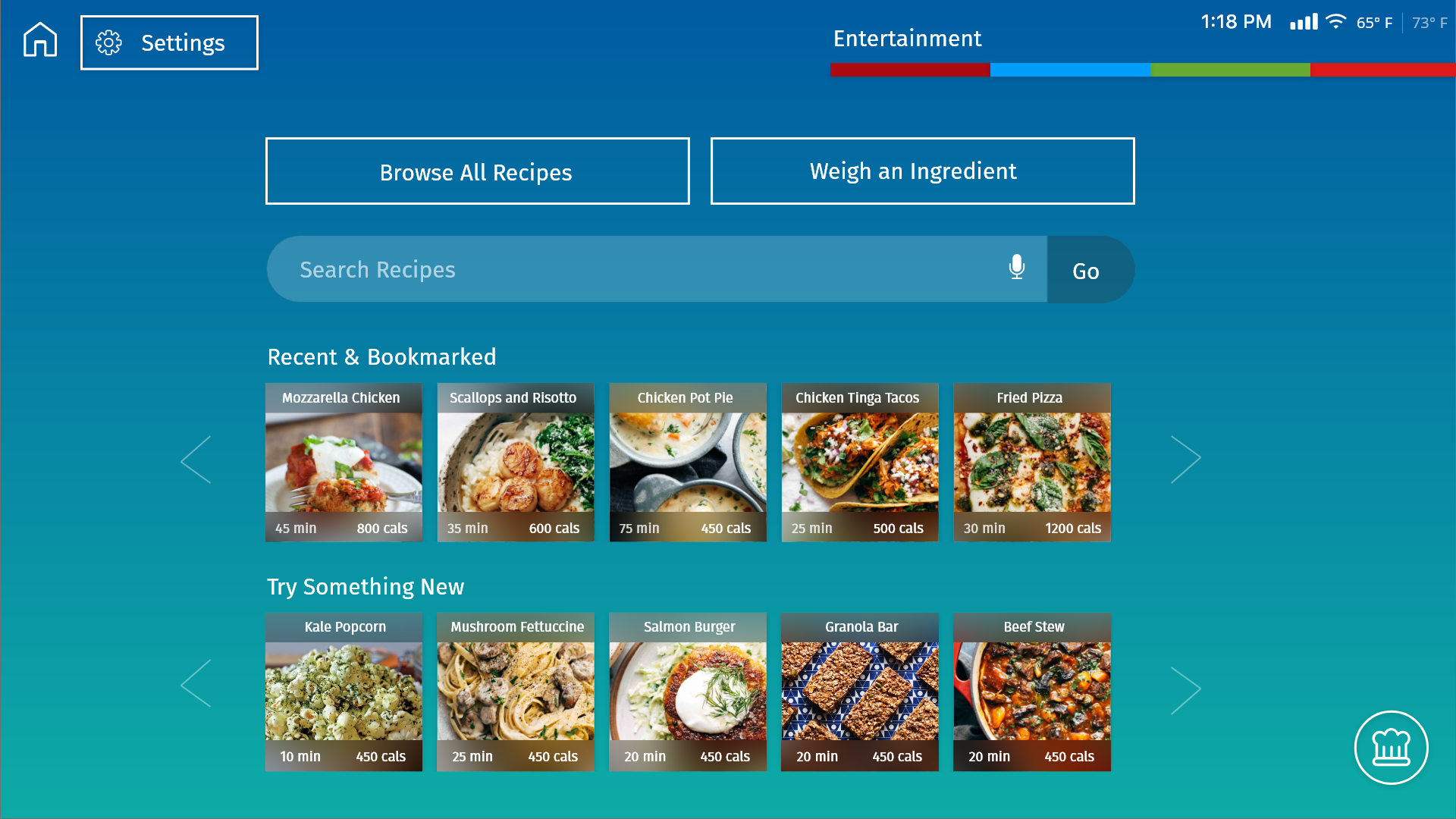
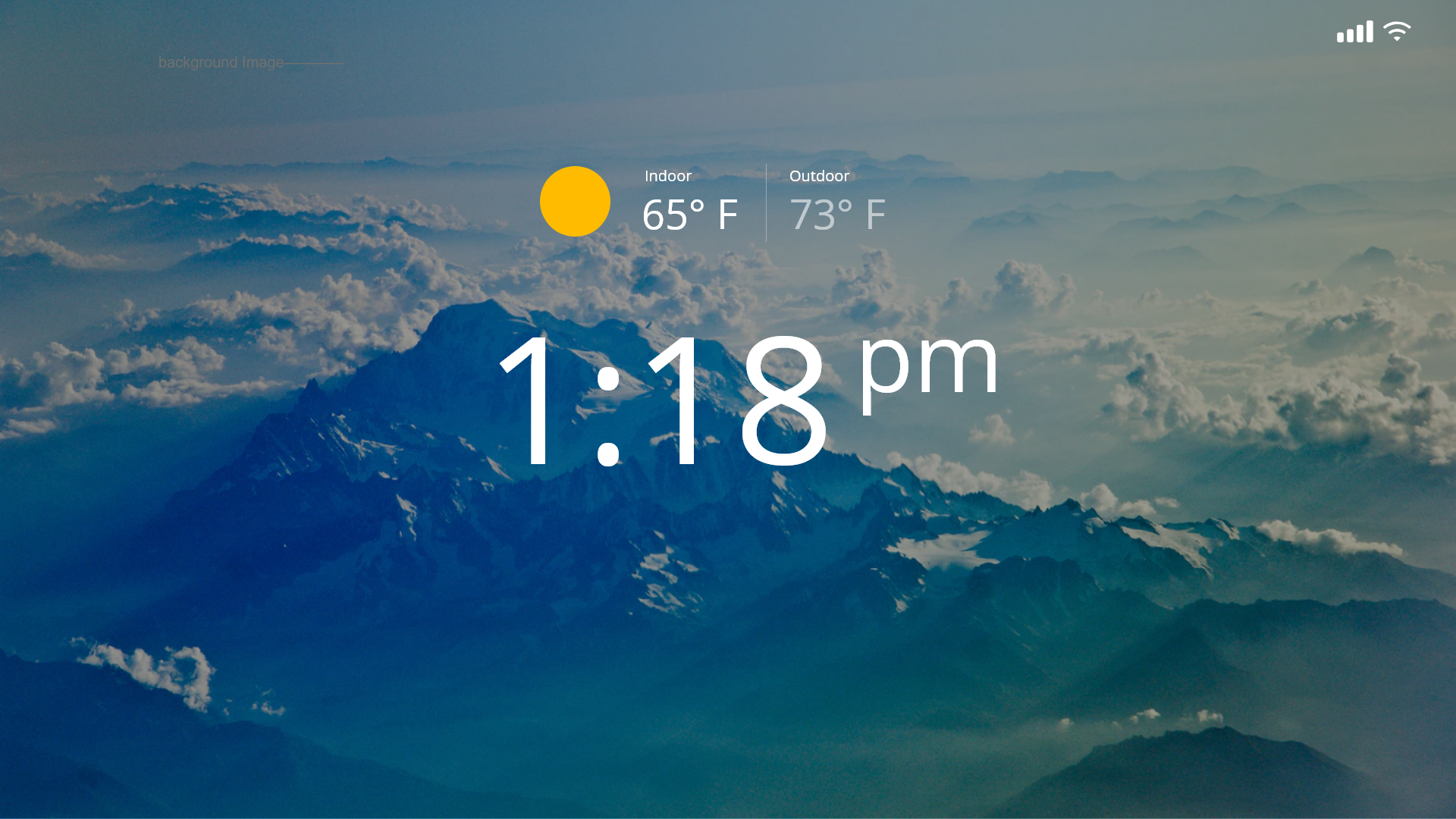
Home & Landing Pages :


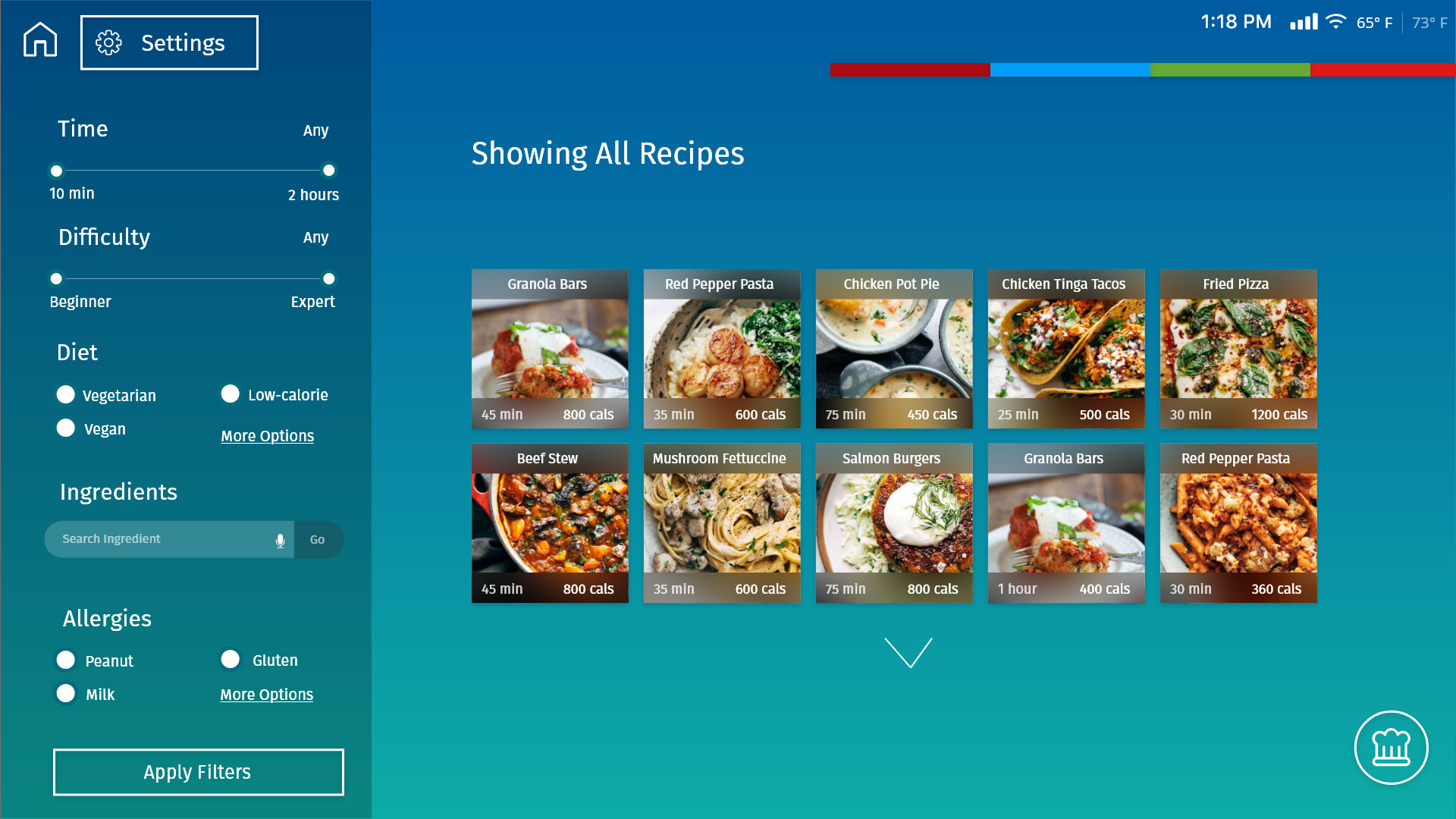
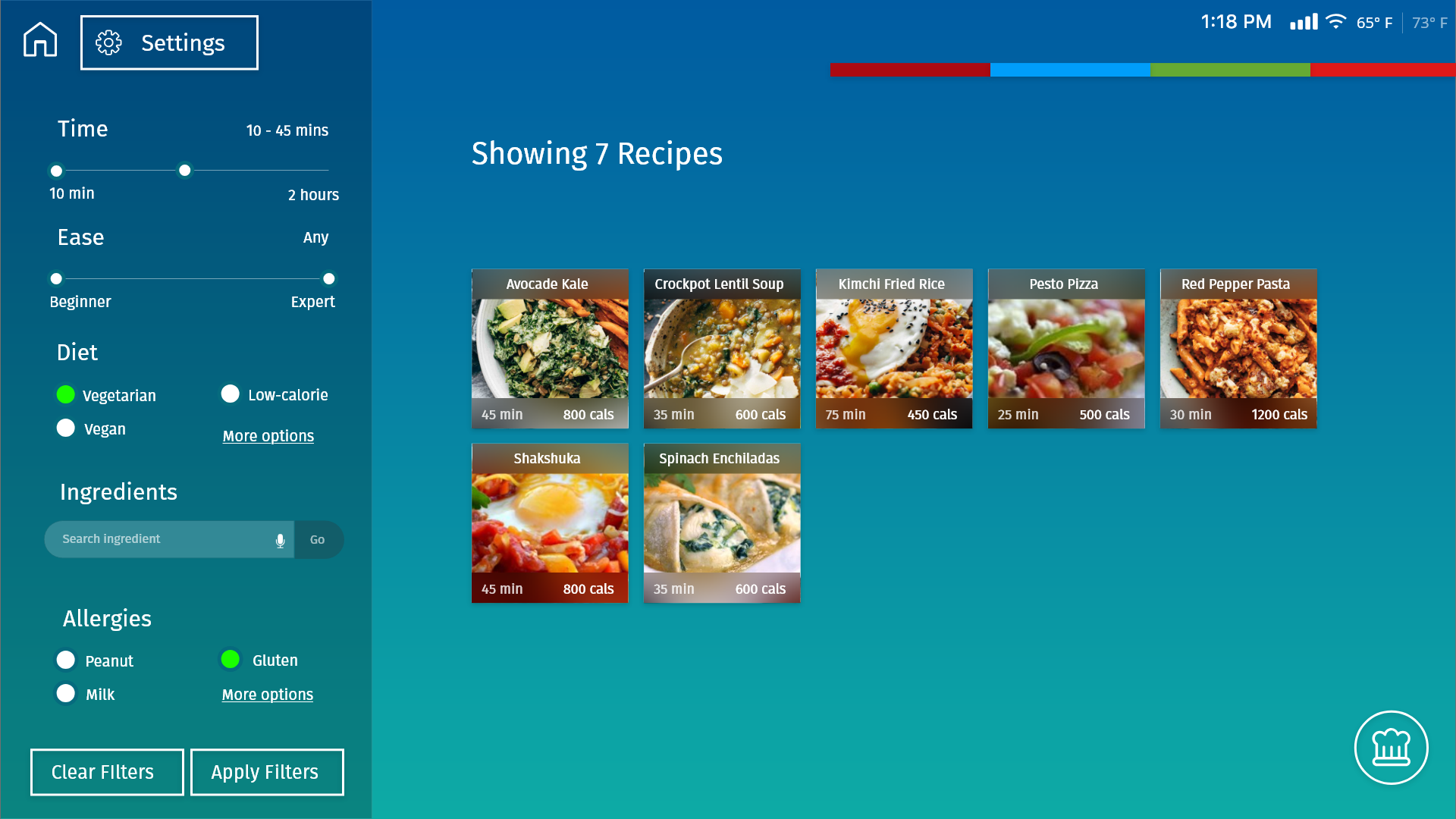
Recipe browser & filtering engine


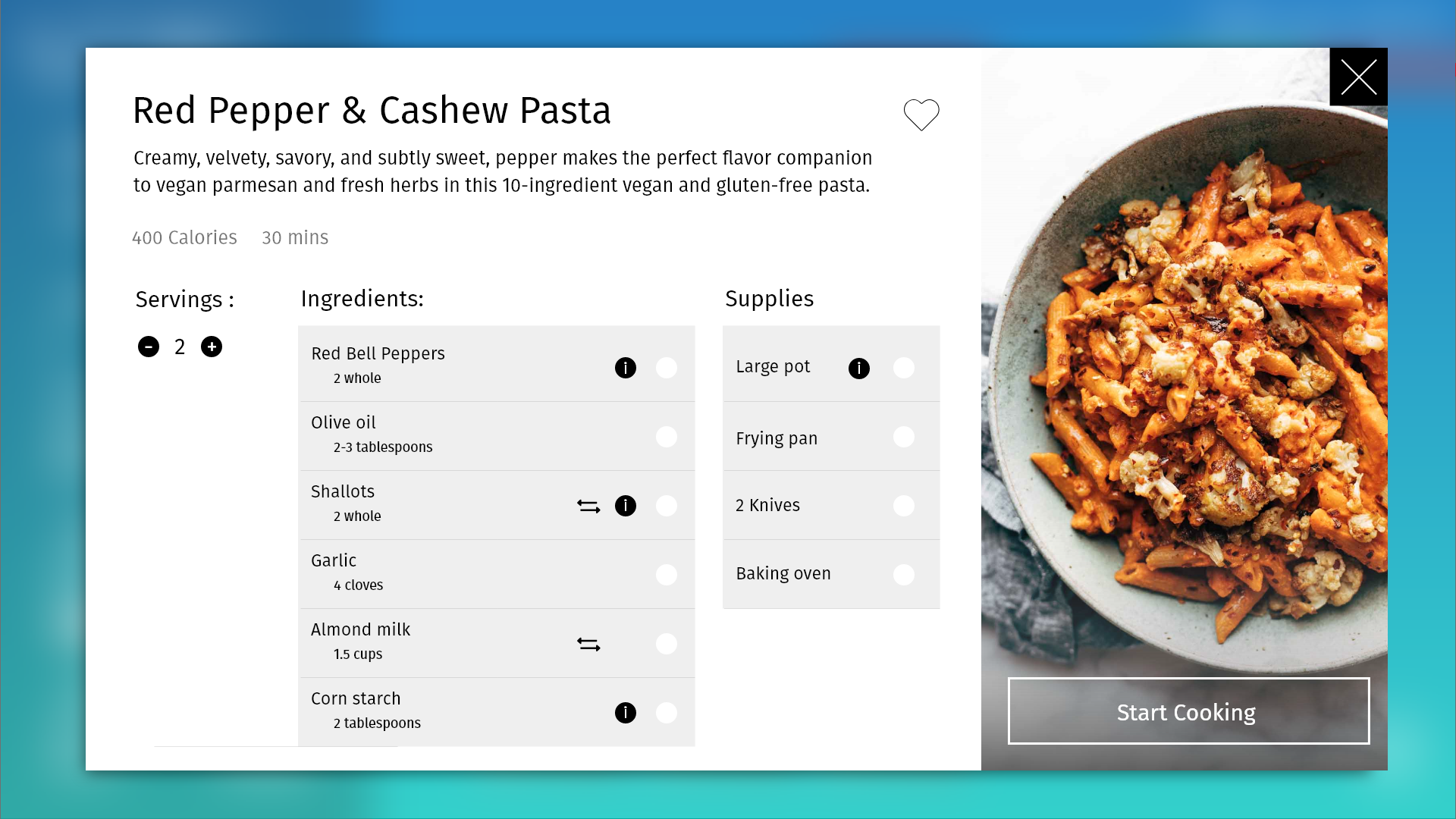
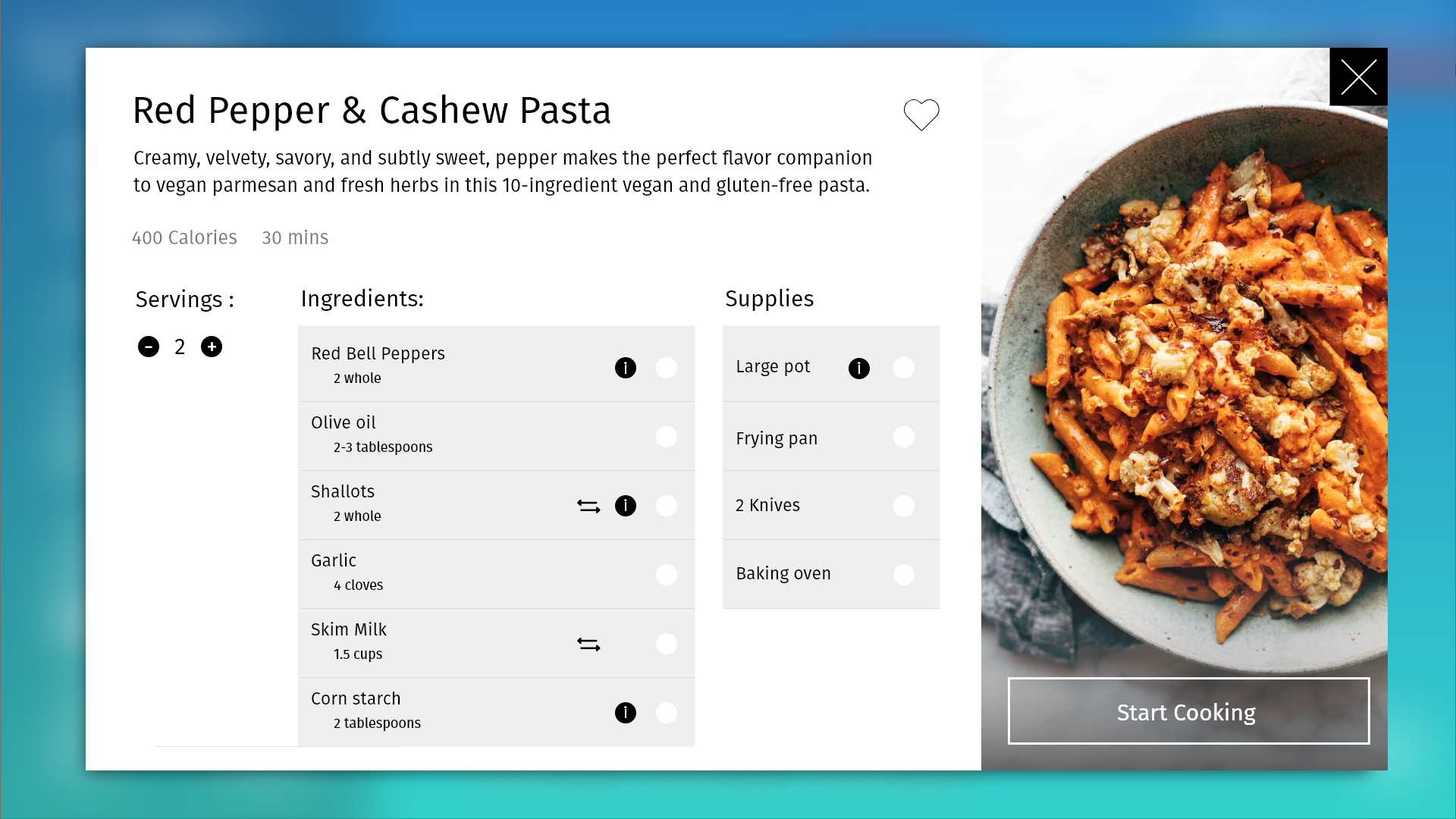
Recipe details & customization


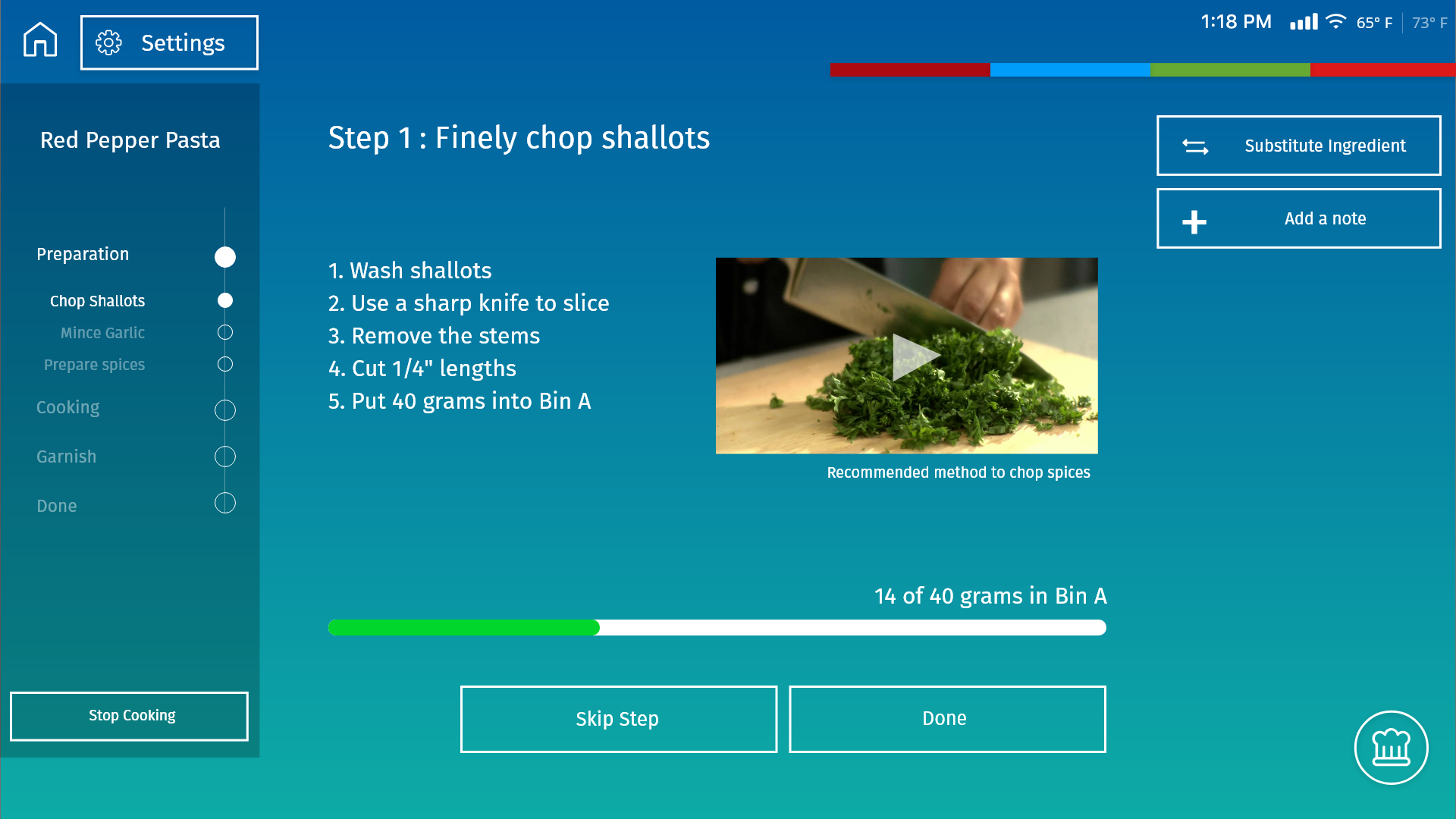
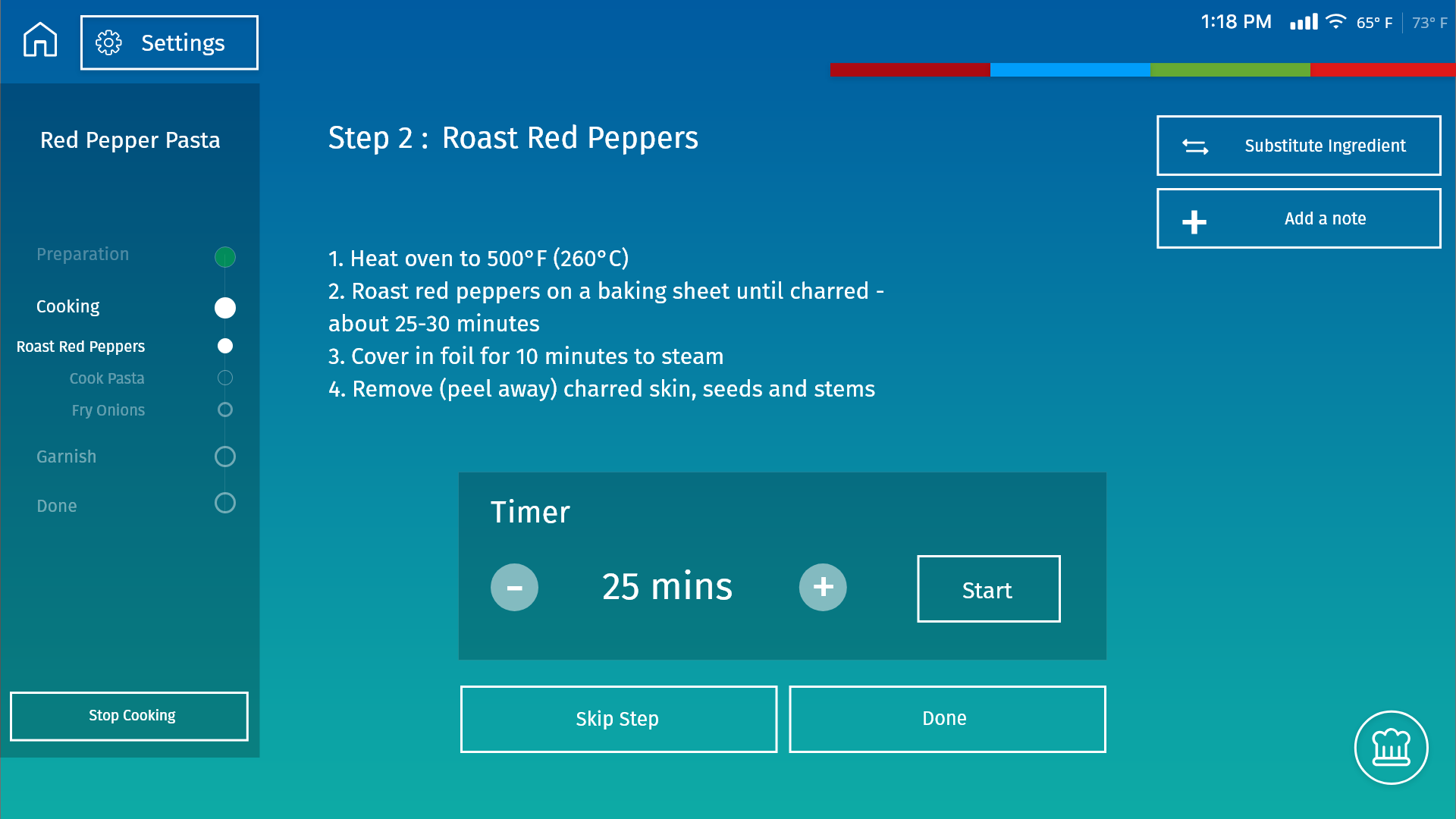
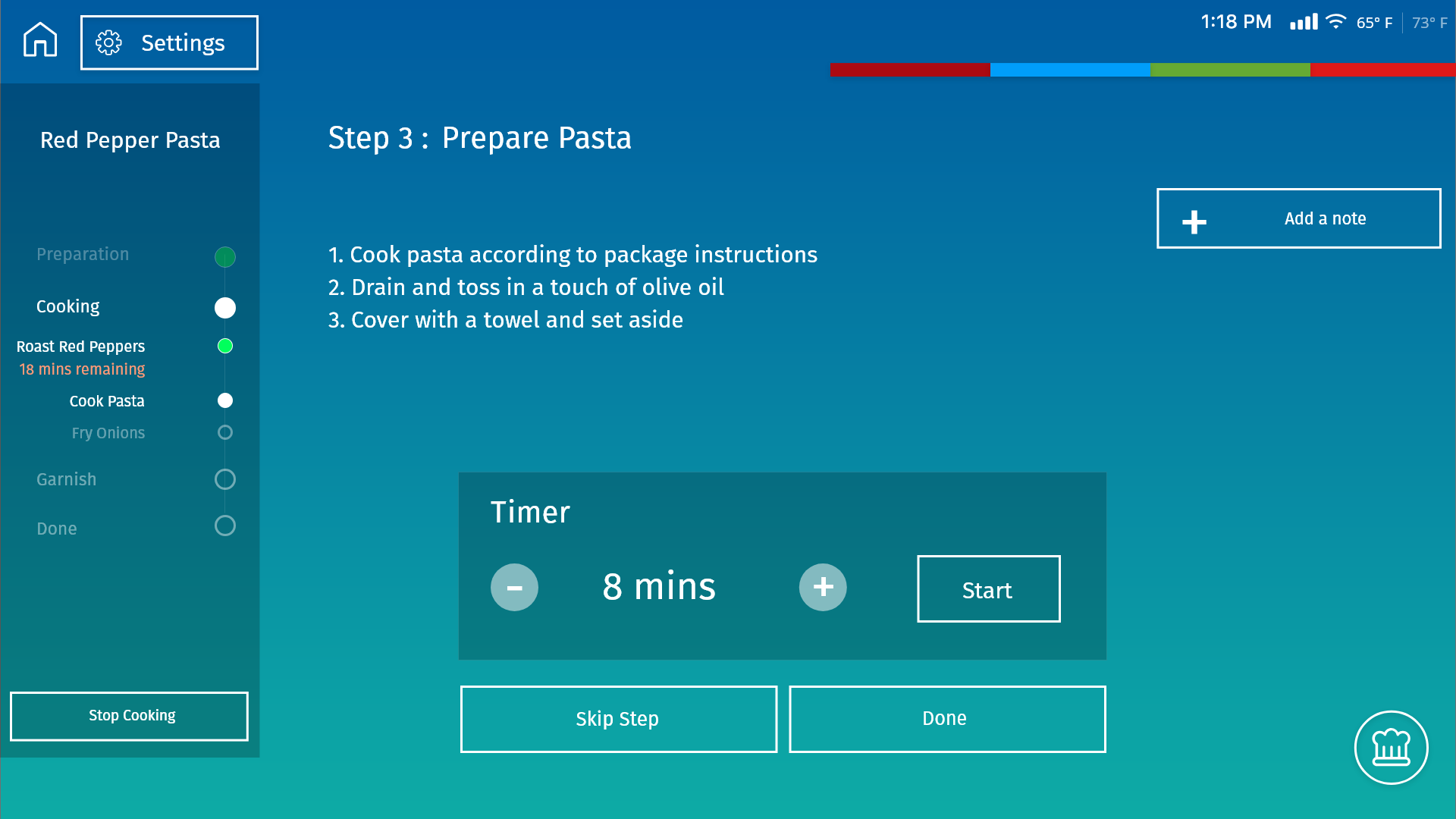
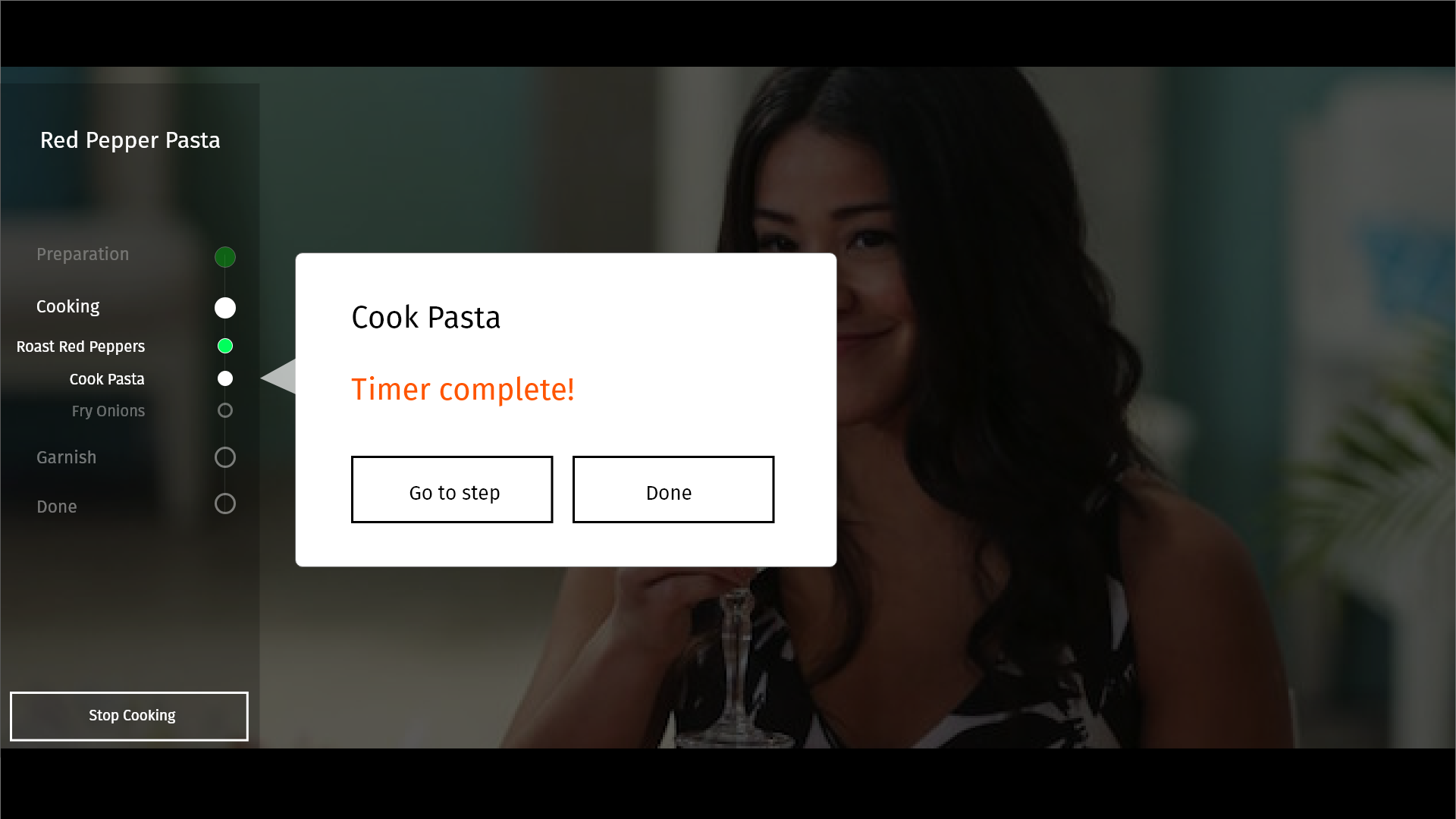
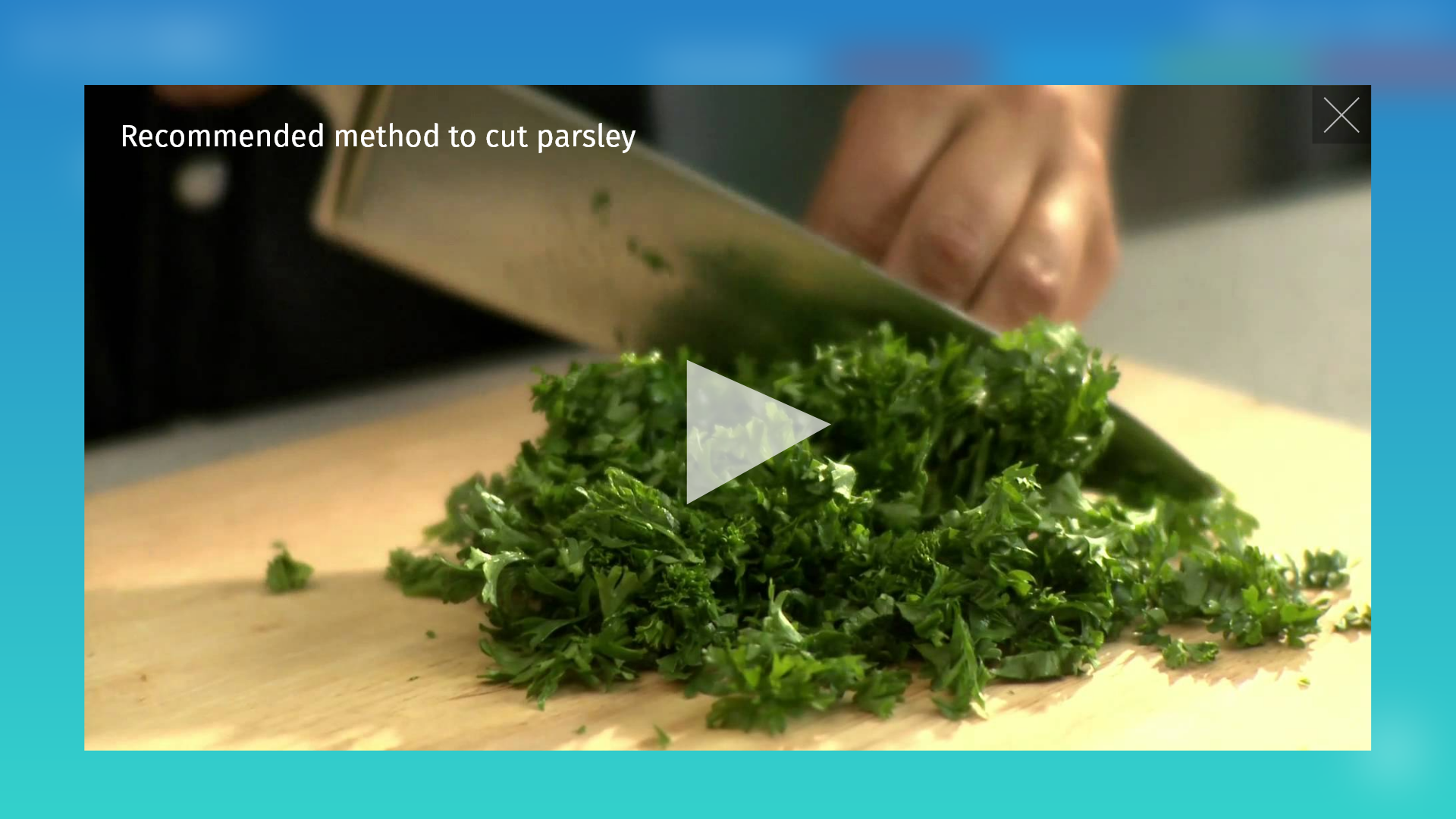
Follow cooking steps with timers, videos for specific instructions.
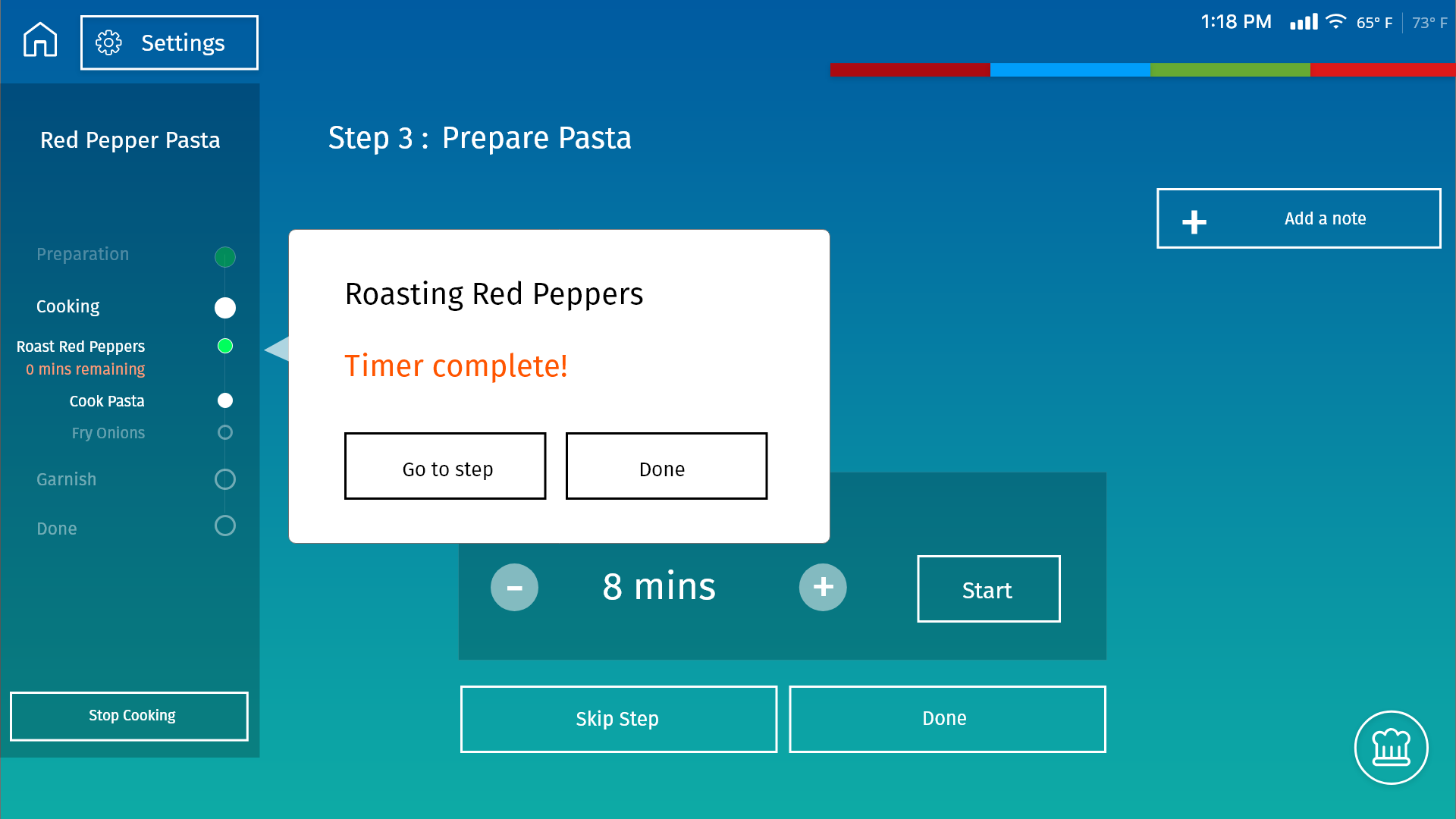
Perform tasks in parallel, so you can prepare multiple ingredients simultaneously




Entertainment options with Streaming apps, with timer notifications helping to keep track of the cooking process.


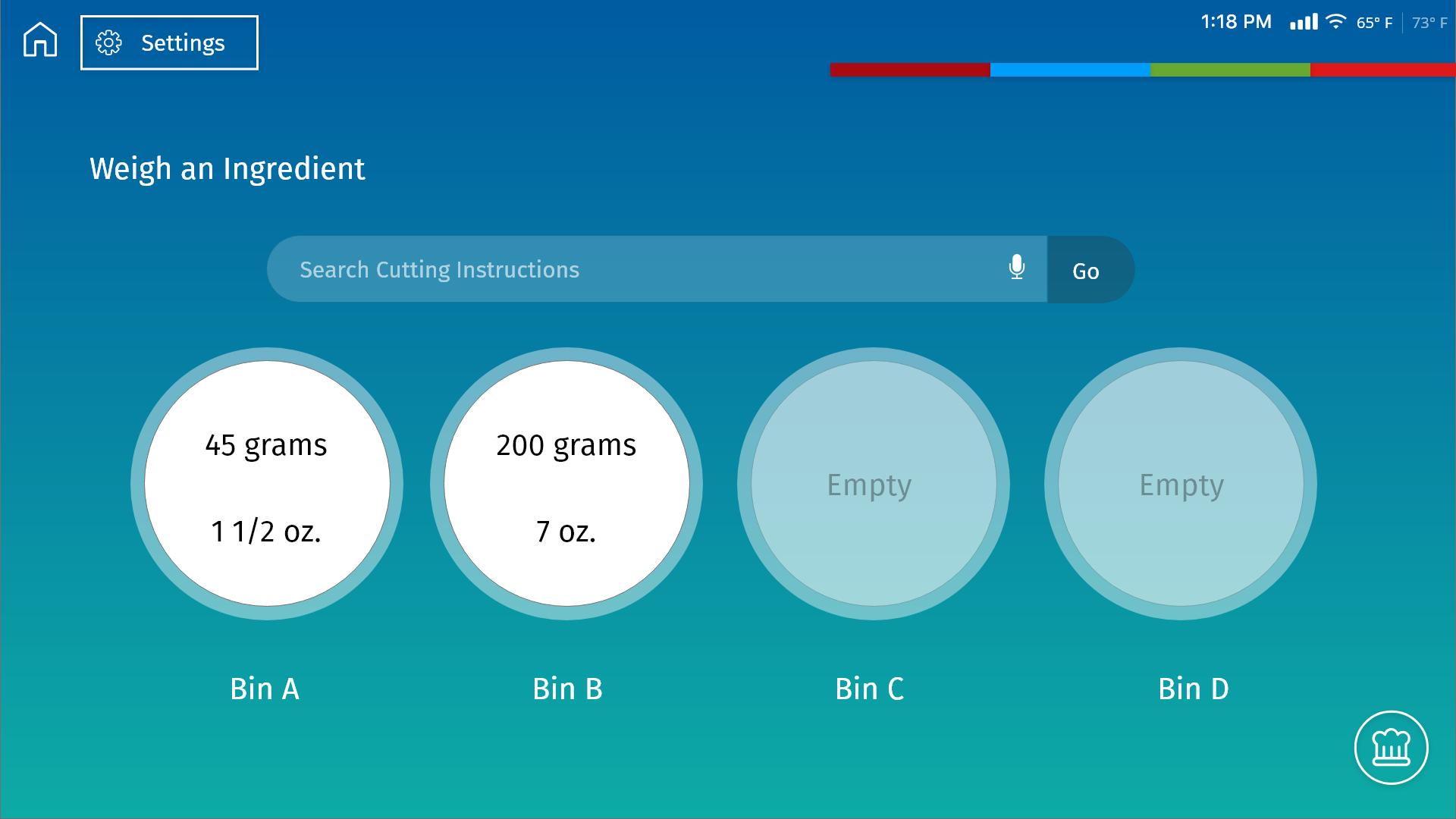
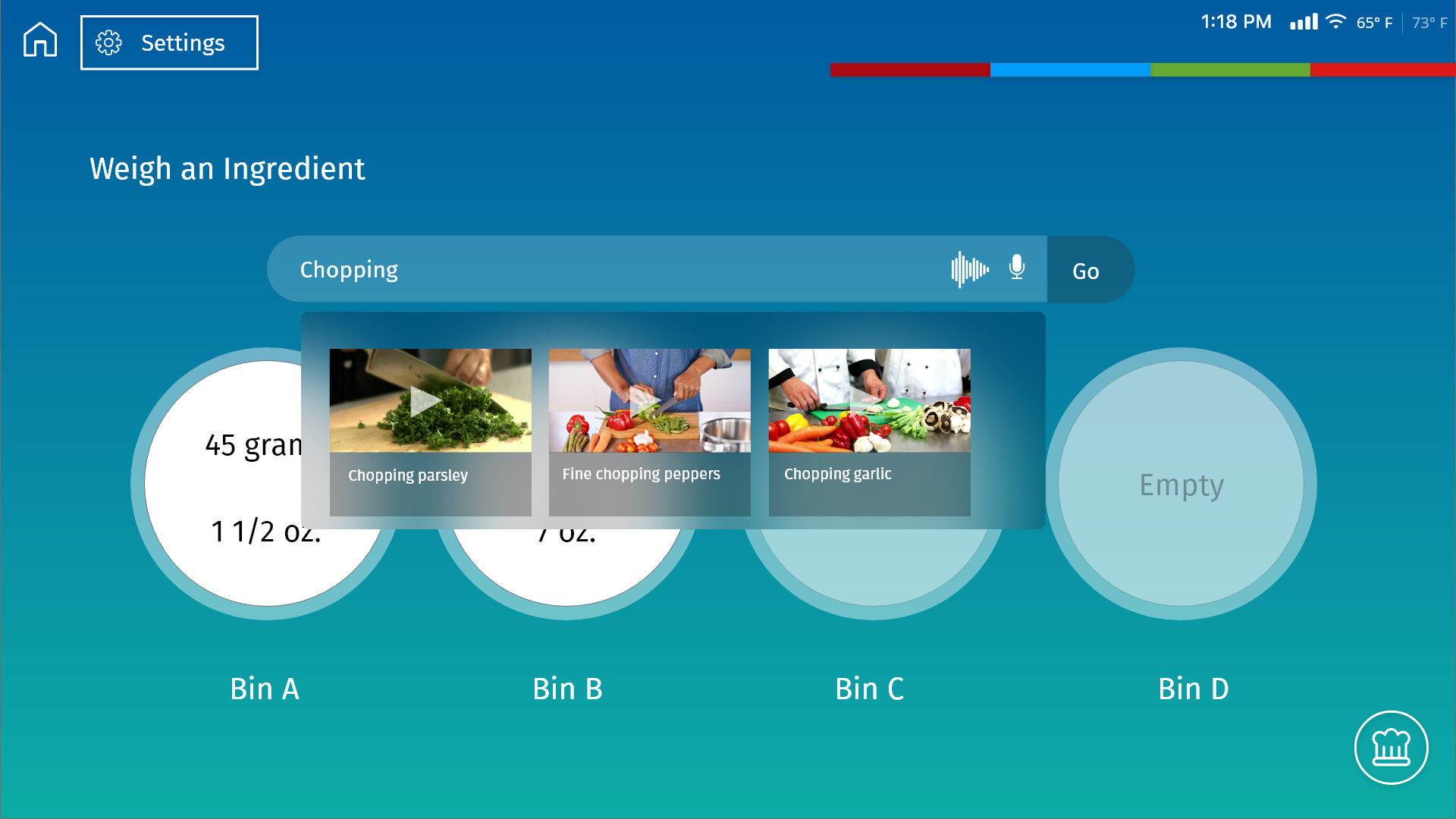
Interface for just using the board for chopping and measuring, or getting voice-based searches for specific instructions and tips,



Please check the Interactive interface prototype on Invision below. (Android phone frame is just to be able to embed)
We then wanted to test the interface in a 3D environment on the model itself. We used Autodesk VRED to be able to embed the invision prototype into a 3D kitchen environment with the Cookpanion model.